Meta viewport tag meerdere keren opgegeven
Laatste wijziging:
Waarom moet er precies 1 meta viewport tag geconfigureerd worden?
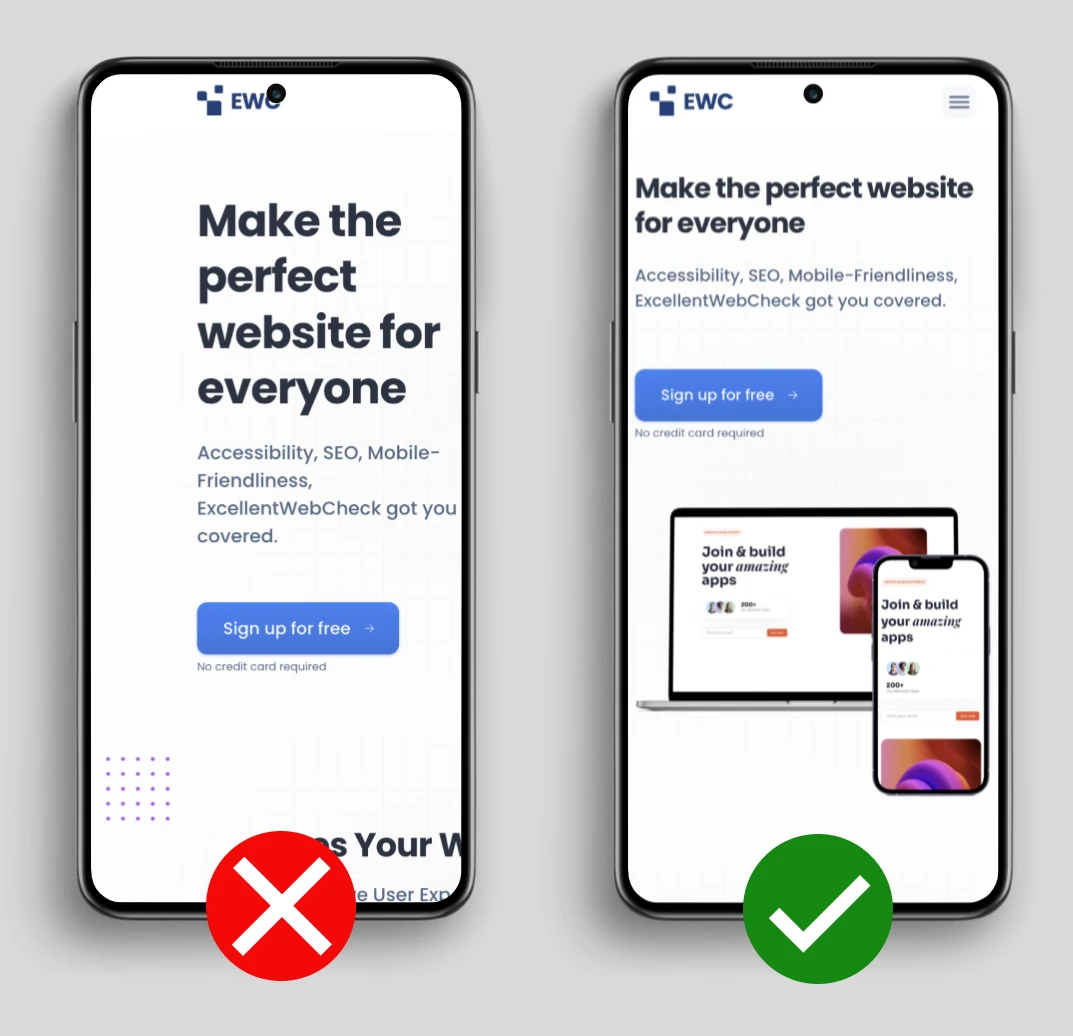
Een meta viewport tag zorgt ervoor dat een pagina goed wordt weergeven op mobiele apparaten. Meerdere viewport meta tags kan ervoor zorgen dat de pagina verkeerd wordt weergegeven.
Een meta viewport tag moet er als volgt uitzien:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Deze meta viewport tag is mobiel vriendelijk omdat de breedte van de pagina gelijk moet zijn aan de breedte van het apparaat. Daarnaast is de initial-scale 0 wat ervoor zorgt dat het normale zoom level initieel wordt aangehouden. De gebruiker kan echter nog steeds in- en uitzoomen.
Wat is het effect van meerdere viewport meta tags?
Een browser gaat 1 van de opgegeven meta tags gebruiken. Als dit de verkeerde waarde bevat kan de pagina op een verkeerde manier worden weergegeven.

Gerelateerde problemen
Hoe Mobile-Friendly is uw website?
Bekijk de functionaliteit van het ExcellentWebCheck platform
Het doel van ExcellentWebCheck is om de online gebruikerservaring van alle bezoekers van websites te verbeteren. De tools van ExcellentWebCheck helpen bij het detecteren en verbeteren van usability-problemen op uw website.