53% van het internetverkeer komt van telefoons
Mobile-Friendly Website Test
Is mijn website responsive?
Alternatief voor Google Mobile-Friendliness
Mobile-Friendly Test
53% van het internetverkeer komt van telefoons. Ook na de uitfasering van het Mobile Usability report in Google Search console blijft een mobielvriendelijke website belangrijk.
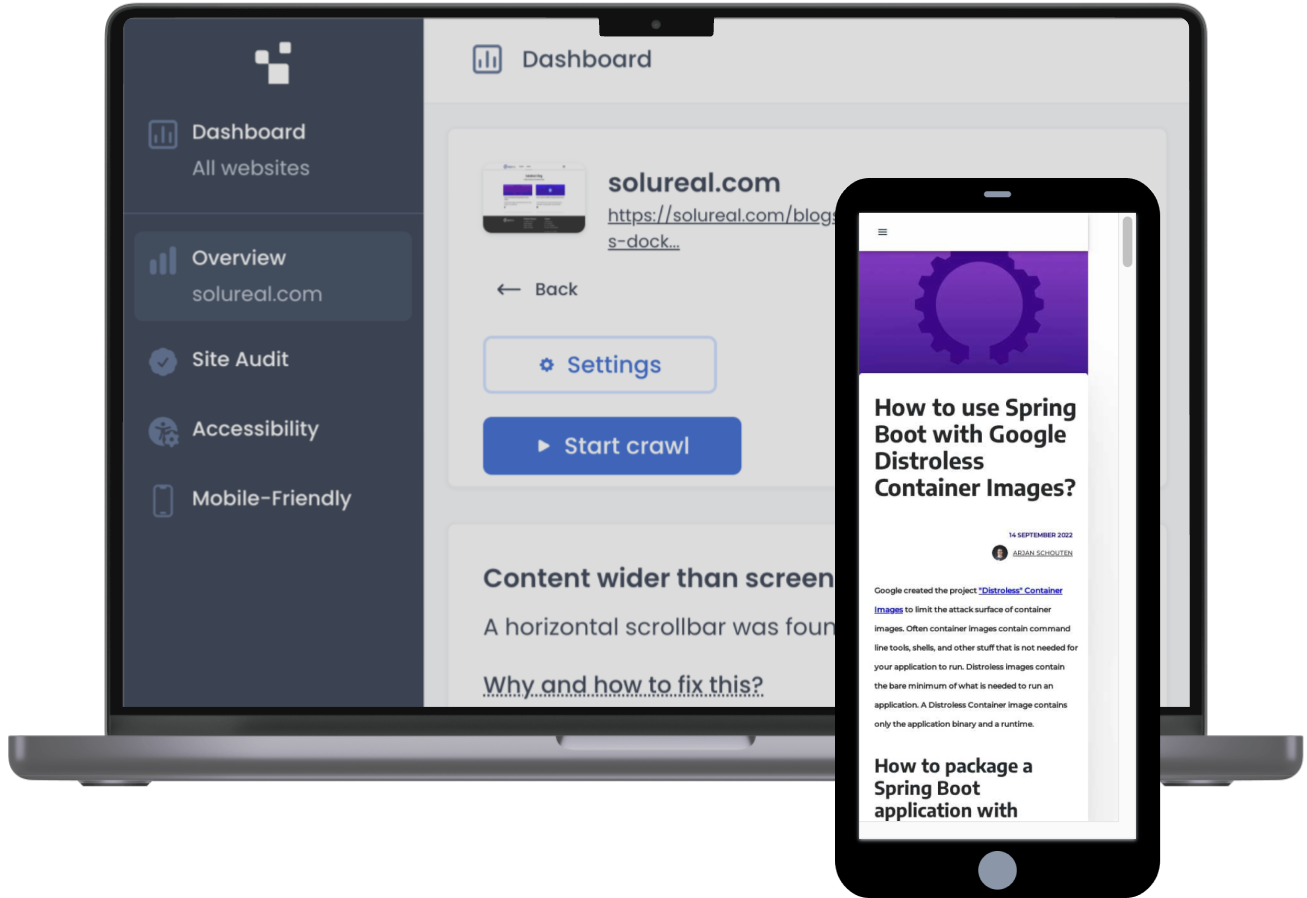
Crawl gehele website
Vind alle mobielvriendelijkheidsproblemen op uw website. Vul de url in en ExcellentWebCheck crawled de gehele website voor problemen.
Oplossen
Met de documentatie kan u gemakkelijk de problemen oplossen. Met behulp van de screenshots en HTML codesnippets is het localiseren van het probleem gemakkelijk.


Haal alles uit uw mobiele website
Wat is een Mobile-Friendly Test?
Een mobile-friendly test controleert of uw website goed werkt op een telefoon. De inhoud moet bijvoorbeeld op het scherm passen en mobiele websites moeten touchscreens ondersteunen. Dit wordt door een mobile-friendly test gecontroleerd.
Een mobielvriendelijke website is belangrijk. Veel websitebezoekers maken gebruik van een telefoon. Zorg er dus voor dat uw website mobielvriendelijk is.
Verbeter UX op mobiel
Mobielvriendelijkheids checks
ExcellentWebCheck's Mobile-Friendly test controleert op:
Incompatibele technologieën
Browsers op telefoons ondersteunen geen technologieën zoals Applets, Silverlight en Flash.
Viewport meta tag
Een viewport meta tag zorgt ervoor dat uw website de goede grootte en schaal heeft.
Geen horizontale scrollbars
Zorg ervoor dat uw website niet te breed is.
Leesbare tekst
Titels en alinea's moeten een goede lettergrootte hebben.
Klikbare elementen mogen niet te dicht bij elkaar staan.
Zorg ervoor dat er voldoende ruimte is tussen klikbare elementen op een touchscreen.
Klikbare elementen moeten groot genoeg zijn
Zorg ervoor dat klikbare elementen groot genoeg zijn voor touchscreens.
Afbeeldinggrootte en resolutie
Zorg ervoor dat afbeeldingen en video's een goede breedte en hoogte hebben.
Website snelheid
Zorg ervoor dat uw mobiele website niet te groot is om te downloaden over een mobiel netwerk.
Gebruik een Touch-Friendly Design
Plaats belangrijke actie-items in de 'duimzone', zodat een gebruiker ze met de duim kan aanraken.
Bekend van


Responsive website test
Is uw website responsive?
Verbeter UX op mobiel
Mobielvriendelijkheid moet een prioriteit zijn voor iedere SEO professional.