53% of the web traffic comes from mobile
Mobile-Friendly website test
Is my website mobile-friendly?
Alternative for Google Mobile Friendliness
Mobile-Friendly Test
53% of internet traffic comes from mobile devices. After the retirement of the Mobile Usability report in Google Search console it remains crucial to test for Mobile-Friendliness.
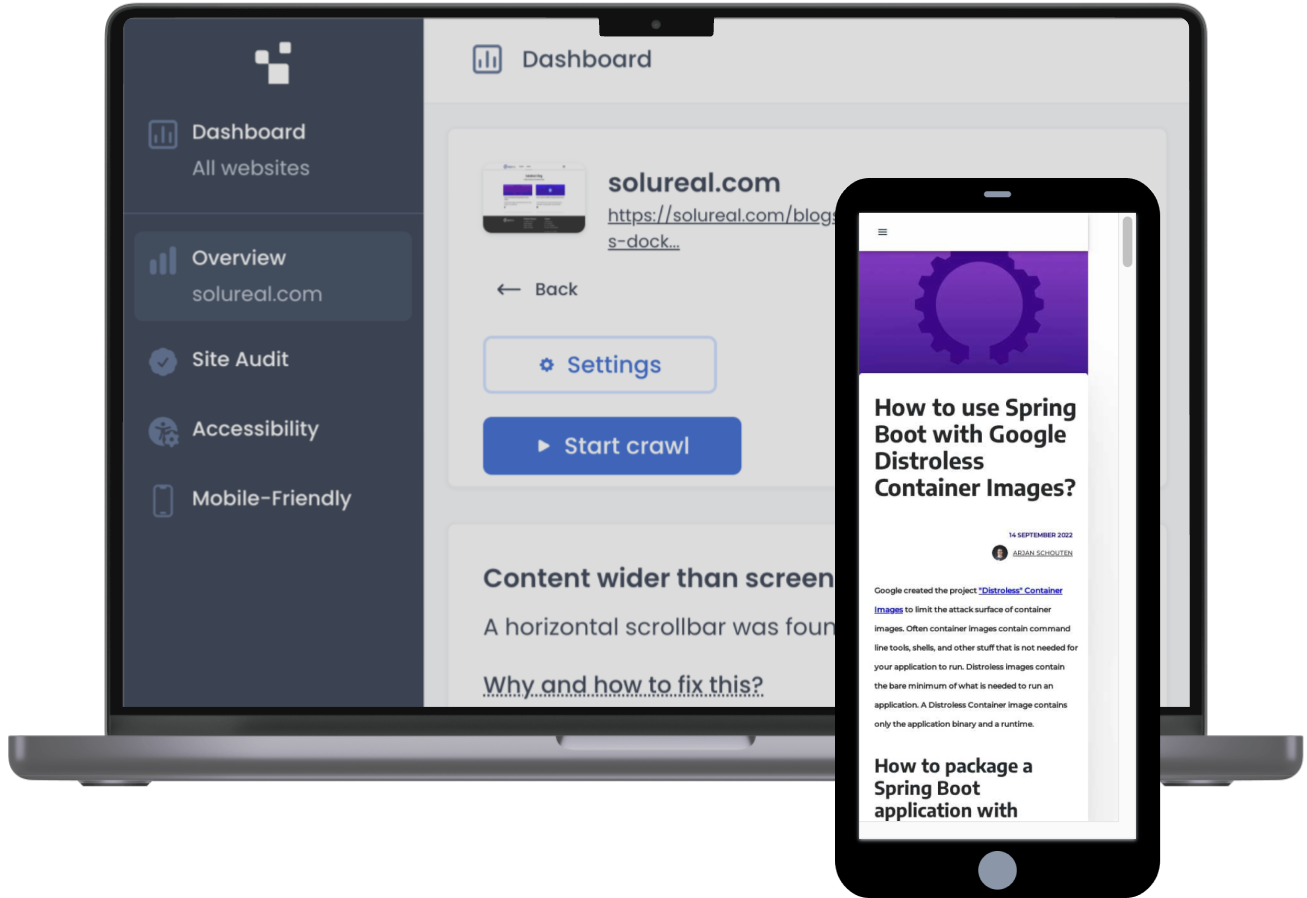
Crawl website
Find the mobile-friendliness issues on your website. Just enter the URL, and ExcellentWebCheck will crawl your entire website for mobile-friendliness issues.
Fix issues
The documentation helps you with fixing the mobile-friendliness issues. Check out the screenshots and HTML snippet to see where the issue should be fixed.


Unlock Full Mobile Website Potential
What Is A Mobile-Friendliness Test?
A mobile-friendliness test verifies that a website looks good on mobile devices. Content should fit the screen, and only supported technologies should be used. Mobile websites should be touchscreen-friendly due to mobile devices having touchscreens.
A mobile-friendly website is important because a lot of traffic comes from mobile devices. Making sure your website is mobile-friendly is easy with a mobile-friendliness testing tool.
Improve UX on mobile
Mobile-friendliness checks
ExcellentWebCheck's Mobile-Friendly test verifies these common problems:
Incompatible technologies
Mobile browsers do not support Applets, Silverlight, and Flash plugins.
Viewport meta property is set
A viewport meta tag should be present with the correct value to make the website fit the screen.
No horizontal scrollbars
A Mobile-Friendly website should not have horizontal scrollbars. Make sure your website is responsive.
Readable font
Titles and paragraphs should use a good font size. Generally, 16px font size is readable.
Tap targets not too close together
Make sure clickable elements are large enough for touch screens.
Clickable elements are large enough
Make sure there is enough space between elements so users don't click the wrong element.
Image size & resolution
Use the right image size and resolution for a mobile website.
Mobile Website Speed
Make sure your mobile website is not too heavy for a cellular network.
Have a Touch-Friendly Design
Place important action items in the "thumb zone" so a user can touch them with the thumb.
As featured on


Responsive website test
Is my website responsive?
Improve Mobile User Experience
Mobile Usability should be a priority for every SEO professional.