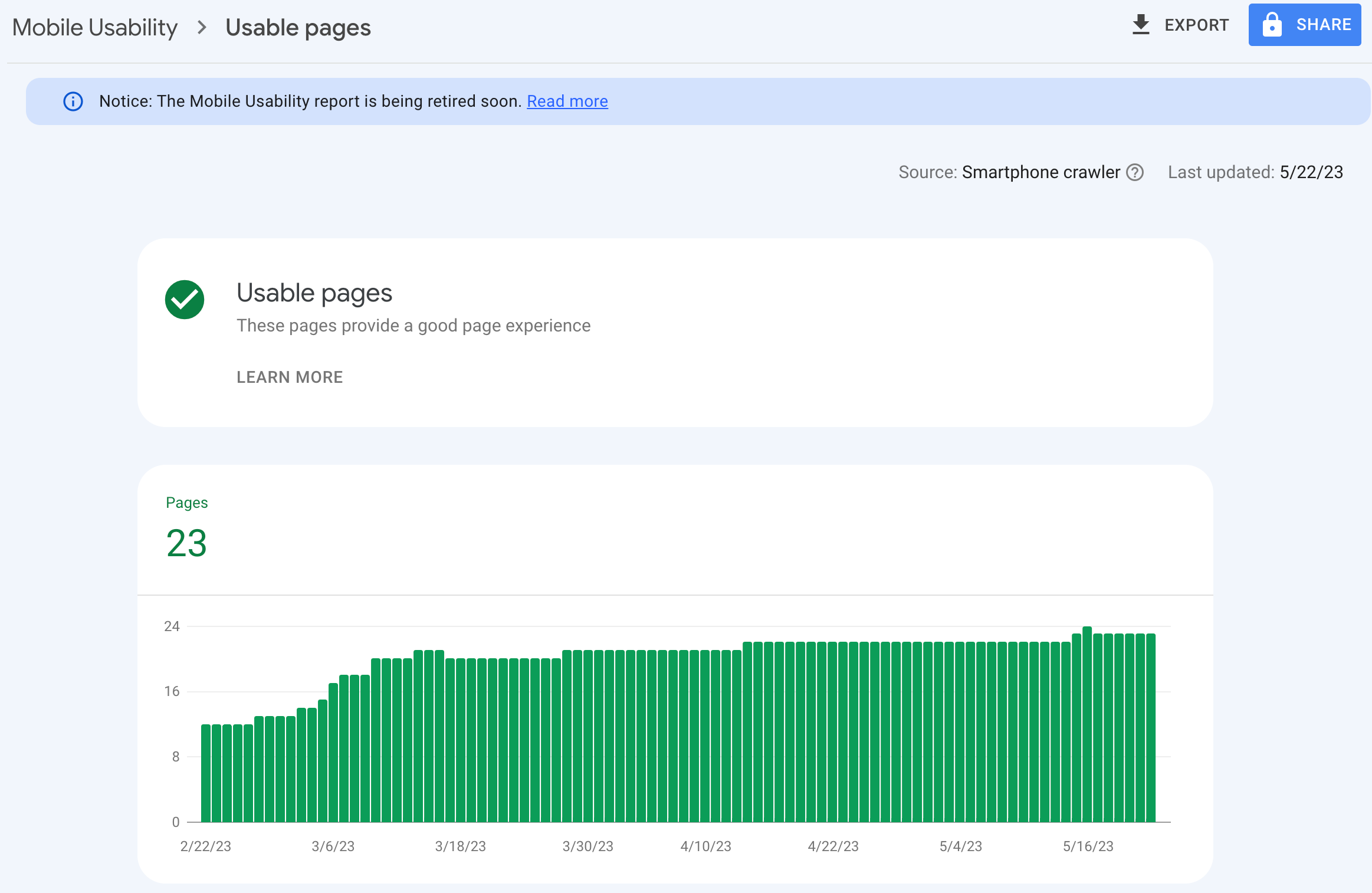
Retirement of Google's Mobile Usability report
Last updated:
Table of Contents:
1. Why is Google retiring its Mobile Usability Tools?
Google announced it will retire its Mobile Usability report in December 2023.
The reason for this retirement is that other reports already include Mobile-Friendliness in some form.
Google can nowadays determine the Mobile Usability of a website based on other metrics which makes the special Mobile Usability test obsolete.
Mobile-Friendliness can now be determined based on user experience data.
When Google introduced the Mobile-Friendliness test in 2014, Mobile usage was around 22%.
The easiest way for Google back then to determine if a website is Mobile-Friendly, was to implement a special ranking system.
Nowadays, Google has more metrics to use as a ranking factor that include Mobile Usability.
For example, Core Web Vitals can be used to determine Mobile Usability based on how users interact with a website.

2. Is Mobile-Friendliness still important for SEO?
Mobile-Friendliness is important for a good user experience. Mobile Usability will most likely remain a Ranking Factor according to the same Google blog although in a different form.
With over 55% of users using a mobile phone in 2023, it remains important to provide a Mobile-Friendly website.
3. What are alternatives for Google's Mobile-Friendliness Test?
Testing for Mobile Friendliness is still important.
Here are a few alternatives for Google's Mobile-Friendliness Test:
3.1.ExcellentWebCheck
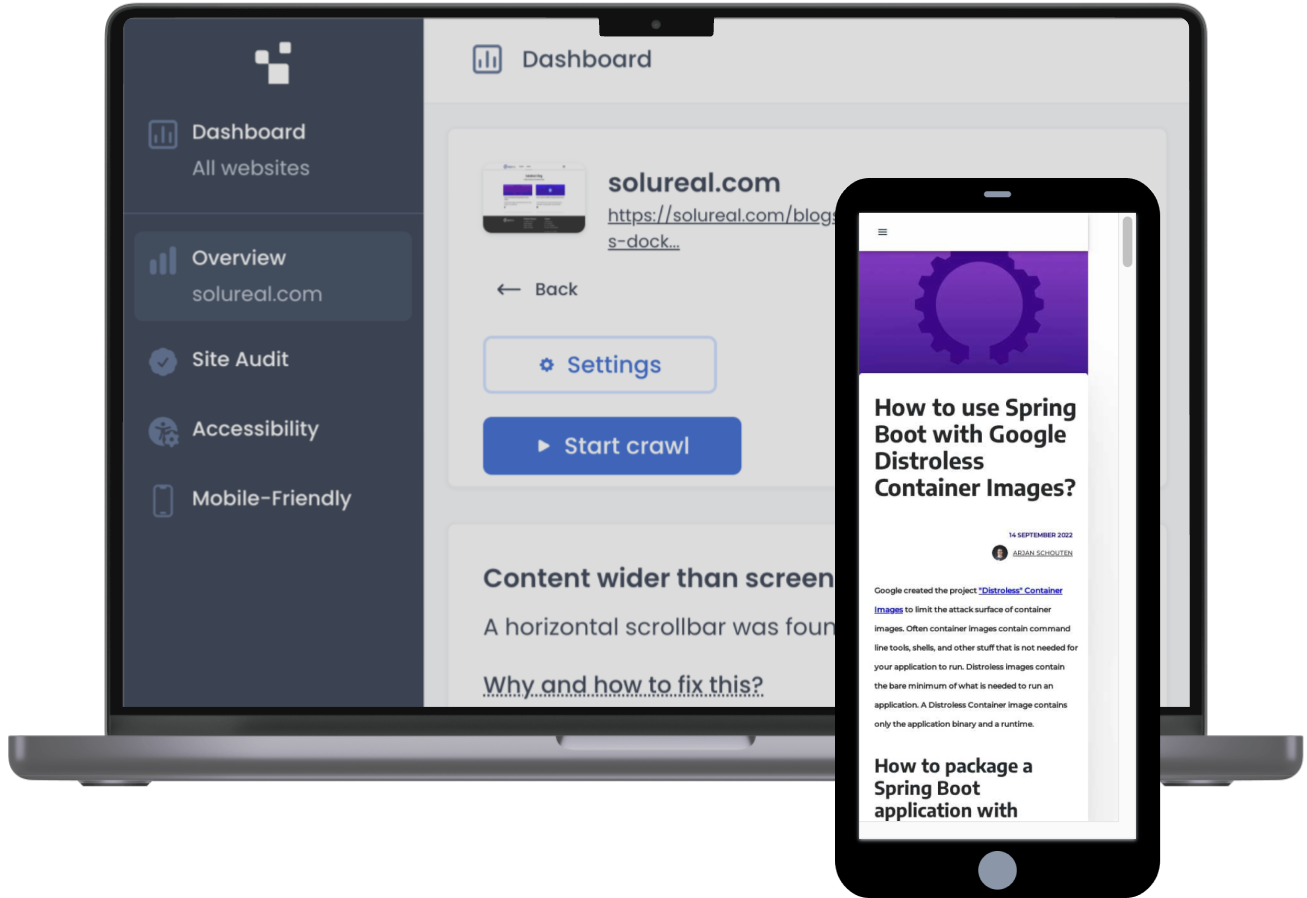
You can utilize ExcellentWebCheck's Mobile-Friendly test to assess the mobile-friendliness of an entire website.
Checking an entire website for Mobile-Friendliness with Lighthouse is time-consuming. ExcellentWebCheck's Mobile-Friendliness check crawls every page which saves a lot of time.

Mobile-Friendliness Test
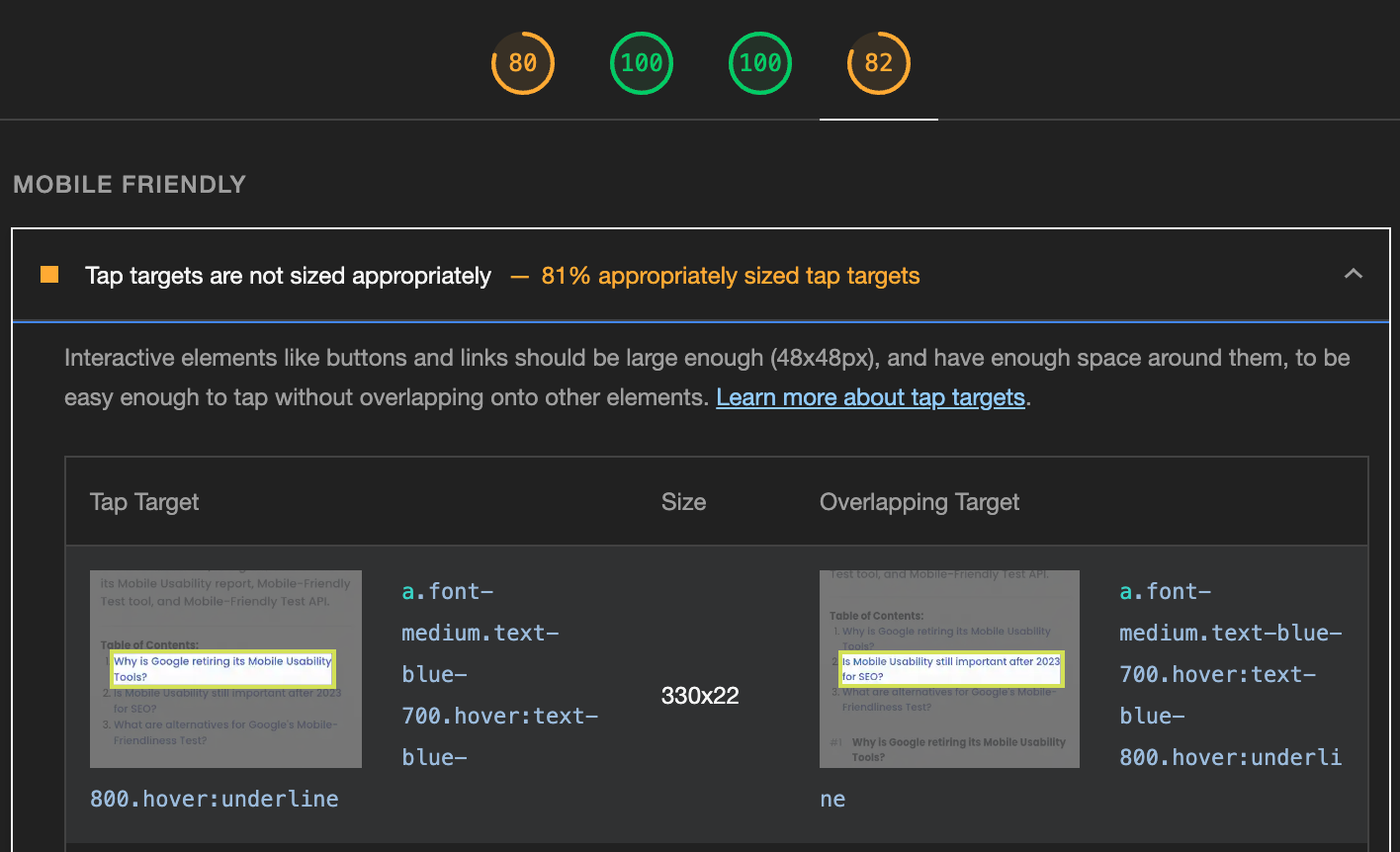
3.2.Chrome Lighthouse
Chrome Lighthouse has Mobile Friendly checks built in which you can find under the SEO section.
To use Lighthouse:
- Open Chrome Dev Tools
- Open the Lighthouse tab
- Run Lighthouse for Mobile with SEO checkbox checked

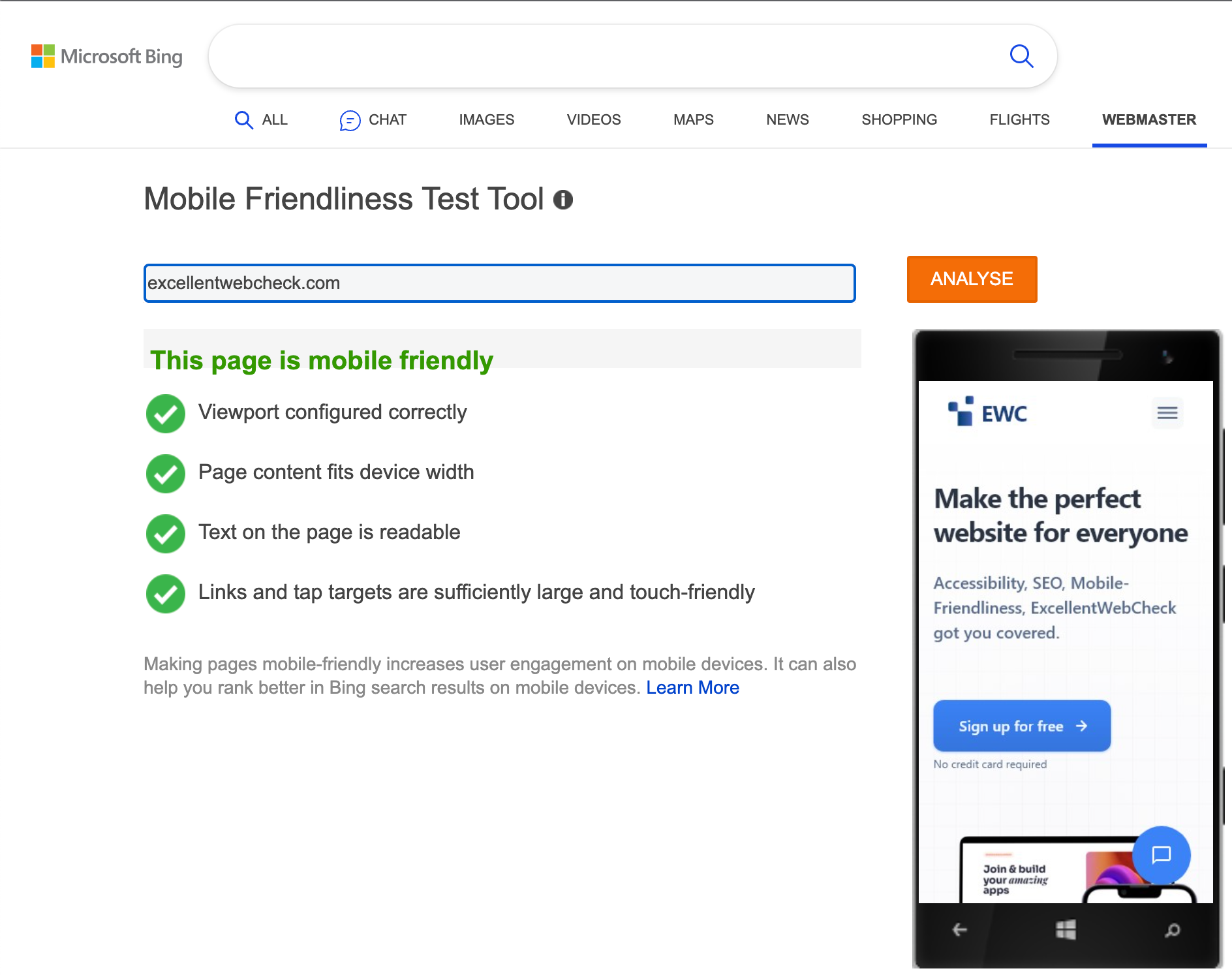
3.3. Bing Mobile-Friendliness Test
Microsoft offers another tool that checks for the Mobile-Friendliness of a single webpage. The check includes:
- Proper viewport configuration
- The content fits the screen
- Readability of text
- Large enough links and buttons

Test Mobile Friendliness

As the founder of ExcellentWebCheck, I'm very passionate about accessibility and ensuring equal access to information and services online. With the current speed of digitalization, it is crucial to make sure that everyone has access to important goods and services such as healthcare, financial services, education, and government resources, regardless of their abilities. By advocating for inclusive design principles and leveraging cutting-edge technologies, we aim to create digital environments that are not only compliant with accessibility standards but also intuitive and user-friendly for all individuals.