Tekst element te klein voor mobiele website
Laatste wijziging:
Impact: MINOR
Deze controle is onderdeel van de Mobile-Friendly test van ExcellentWebCheck. Het hebben van een mobielvriendelijke, responsive website is belangrijk voor de gebruikerservaring van een website en is van belang voor SEO.
Hoe het probleem “text element too small” op te lossen?
Tekstelementen op een mobiele website die te klein zijn, geven aan dat de website niet responsive is. Tekst die gemakkelijk op één regel past zou niet op meerdere regels uitgespreid moeten worden. Dit verbetert de leesbaarheid en gebruikerservaring op mobiele apparaten.

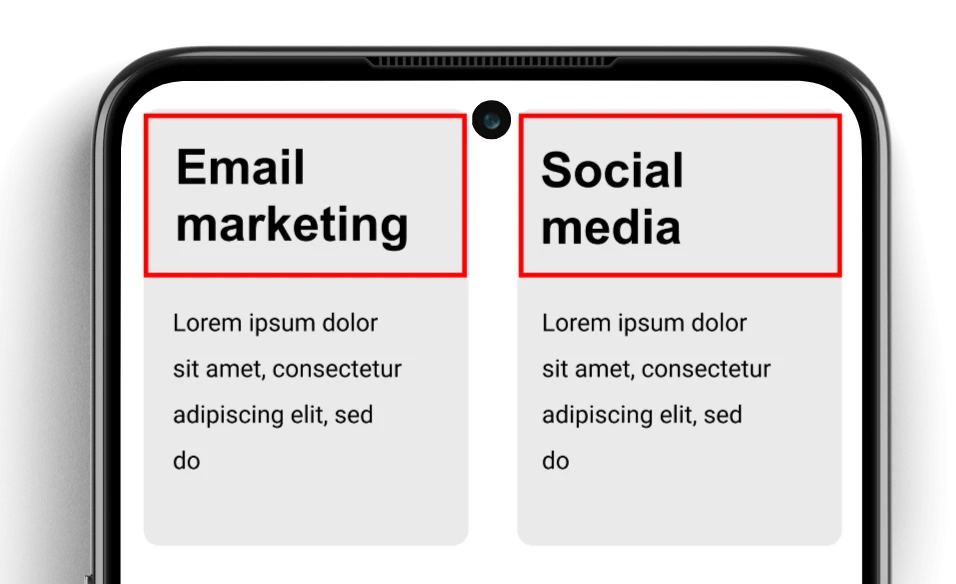
Op de afbeelding is te zien dat de titels niet genoeg ruimte hebben om op één regel te passen.
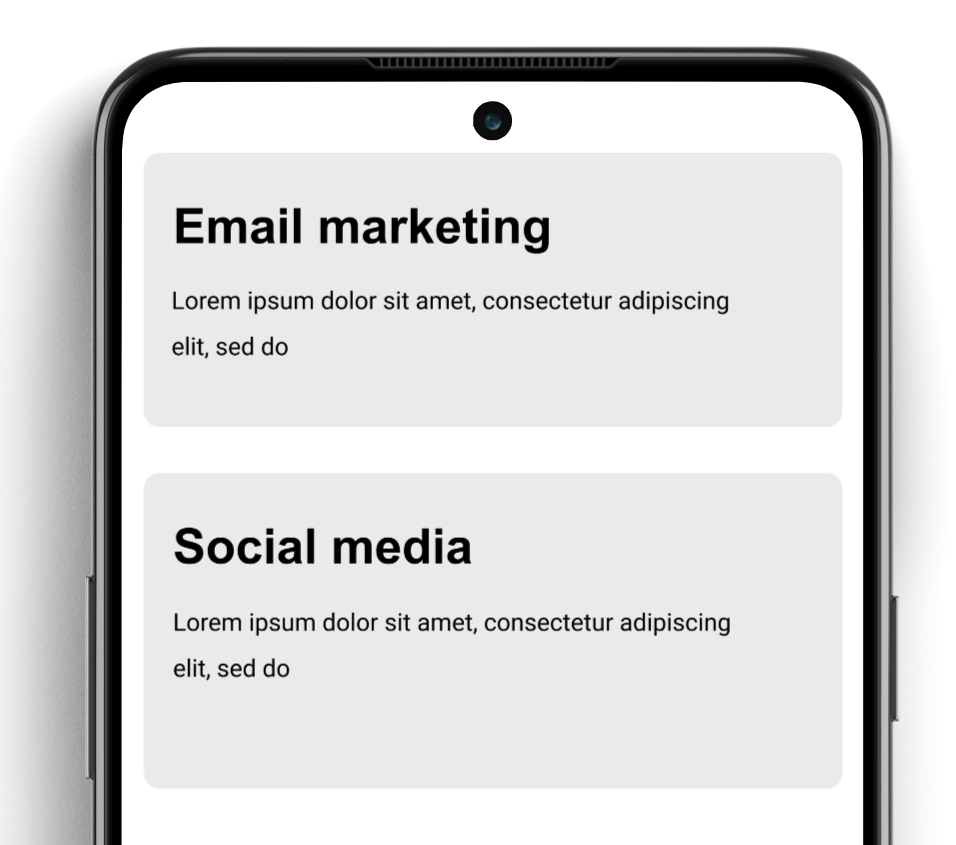
Een goede oplossing zou zijn om de secties uit te lijnen als een column in plaats van een row:

Hoe Mobile-Friendly is uw website?
Heeft dit artikel u geholpen?
Dank voor uw feedback!
Bekijk de functionaliteit van het ExcellentWebCheck platform
Het doel van ExcellentWebCheck is om de online gebruikerservaring van alle bezoekers van websites te verbeteren. De tools van ExcellentWebCheck helpen bij het detecteren en verbeteren van usability-problemen op uw website.