Waarom is width=device-width een belangrijk onderdeel van de viewport tag?
Laatste wijziging:
Wat doet width=device-width in de viewport tag?
Een goede meta viewport tag ziet er als volgt uit:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
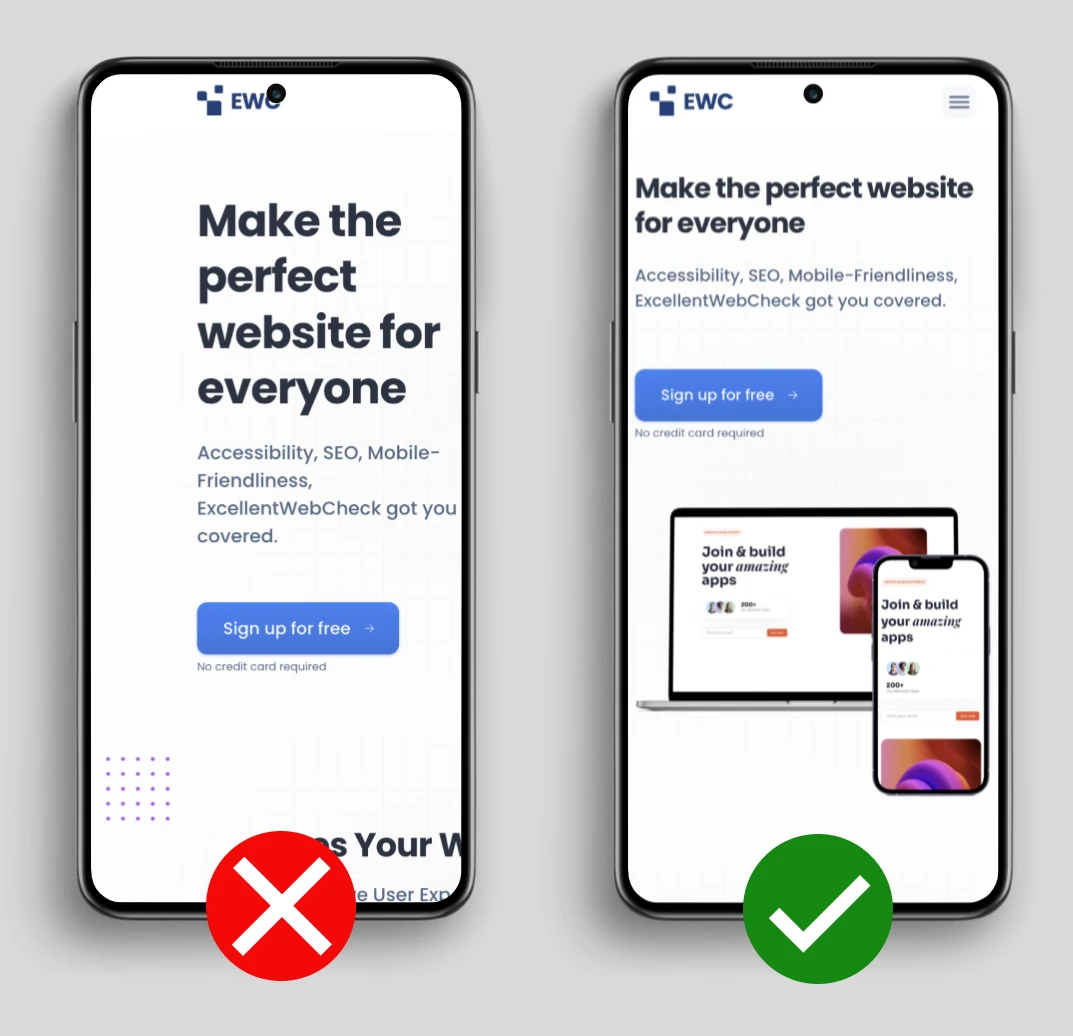
Deze viewport meta tag zorgt dat de browser de breedte van het scherm aanhoud voor de breedte van de web pagina. Zonder width=device-width gaat de browser zelf bepalen wat een goede breedte is voor de website. Een responsive website werkt echter op alle schermgroottes.

Om te voorkomen dat de browser de verkeerde schermgrootte gaat aanhouden moet voor een mobiel-vriendelijke website width=device-width in de viewport tag opgenomen worden.
Hoe Mobile-Friendly is uw website?
Bekijk de functionaliteit van het ExcellentWebCheck platform
Het doel van ExcellentWebCheck is om de online gebruikerservaring van alle bezoekers van websites te verbeteren. De tools van ExcellentWebCheck helpen bij het detecteren en verbeteren van usability-problemen op uw website.