Content breder dan het scherm
Laatste wijziging:
Hoe het probleem “Content wider than screen” op te lossen?
Inhoud die breder is dan het viewport veroorzaakt een horizontale schuifbalk. Dit maakt het mogelijk om in 2 richtingen te scrollen. In 2 verschillende richtingen scrollen maakt het moeilijk om de webpagina te gebruiken.
Om dit probleem op te lossen:
- Detecteer het element (of de elementen) die breder zijn dan het scherm
- Los het probleem op dat de horizontale schuifbalk veroorzaakt
Detecteer het element (of de elementen) die breder zijn dan het scherm
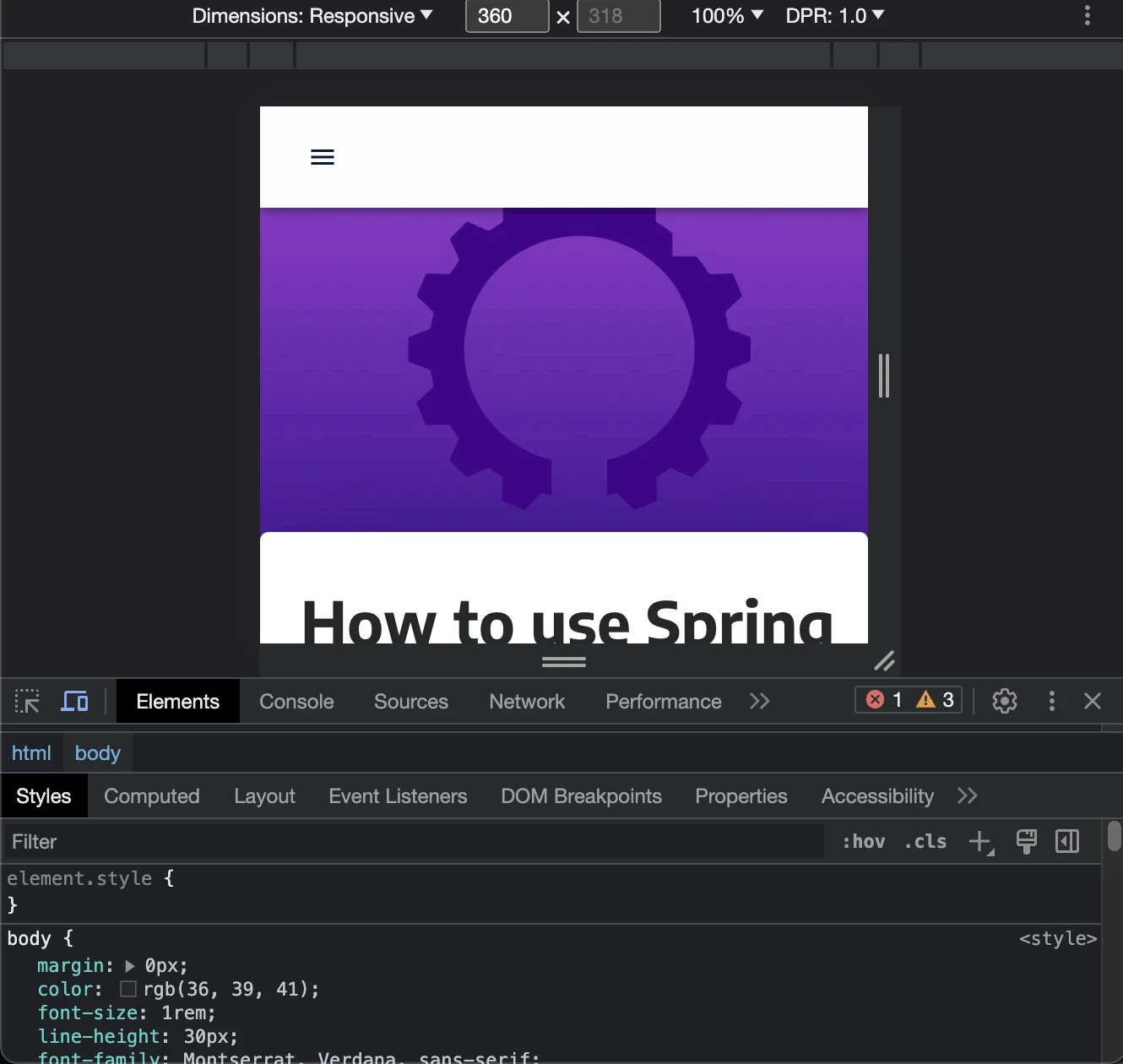
Zoek het element (of de elementen) die de horizontale schuifbalk veroorzaken. Je kunt deze vinden door de devtools in je browser te openen.
- Open de pagina bijvoorbeeld met Google Chrome en open Chrome Devtools.

- Scroll naar rechts en inspecteer visueel welk element het probleem veroorzaakt.
Door de element inspector te gebruiken, kun je het element vinden dat ervoor zorgt dat de pagina te breed is.
Los het probleem op dat de horizontale schuifbalk veroorzaakt
Er zijn meerdere oorzaken die het probleem kunnen veroorzaken.
Responsive afbeeldingen
Een afbeelding is een van de meest voorkomende redenen waarom een pagina een horizontale schuifbalk heeft op een telefoon. Om een afbeelding responsief te maken, zorg ervoor dat deze een width: 100% heeft.
<img src="responsive.webp" alt="Voorbeeld responsive afbeelding" style="width: 100%" />
Niet responsive width style
width styles zijn een andere oorzaak van overlopende elementen. Door geen pixels als de belangrijkste eenheid te gebruiken, kun je voorkomen dat het element te breed is op een telefoon.
Een alternatief voor pixels zijn:
- Viewport grootte (
vwvoor viewport-breedte) - Percentages (
%) - Relatief ten opzichte van de lettergrootte van het root-element (
rem) - Relatief ten opzichte van de lettergrootte van het element (
em)
Lang stuk tekst (word-break)
Een lang woord kan ertoe leiden dat de tekst buiten het ouderlijke element overloopt en de inhoud breder maakt dan het scherm.
Een oplossing hiervoor is om de word-break CSS-eigenschap in te stellen op break-word of break-all.
Media Query BreakPoints
Zorg ervoor dat het ontwerp responsive is, zodat de website goed werkt op telefoons. Gebruik media query breakpoints om te wijzigen hoe elementen verschijnen bij een bepaalde grootte van het scherm.
Bijvoorbeeld: verander de richting van een flexbox naar kolom op mobiel.
.container {
display: flex;
flex-direction: row;
}
@media (max-width: 500px) {
.container {
flex-direction: column;
}
}
<div class="container">
<div class="item">
<p>Services</p>
<img src="services.png" />
</div>
<div class="item">
<p>Contact</p>
<img src="contact.png" />
</div>
</div>
Wat is het algoritme?
De mobile friendliness maakt gebruik van een Chrome-browser om iedere pagina van een website te laden. De breedte van het scherm is 360px tijdens de mobielvriendelijkheidstest.
360px x 800px is een van de meest gebruikte schermresoluties. Daarom gebruikt ExcellentWebCheck deze resolutie voor de mobile friendliness test.
Deze controle faalt wanneer de scrollWidth van het lichaam groter is dan de clientWidth van het body-element.
Hoe Mobile-Friendly is uw website?
Bekijk de functionaliteit van het ExcellentWebCheck platform
Het doel van ExcellentWebCheck is om de online gebruikerservaring van alle bezoekers van websites te verbeteren. De tools van ExcellentWebCheck helpen bij het detecteren en verbeteren van usability-problemen op uw website.