Wat is het doel van de Accessibility Tree?
Laatste wijziging:
Wat is de Accessibility Tree?
Browsers hebben een in-memory representatie van een website in de DOM (Document Object Model). De DOM kan worden bijgewerkt om de webpagina dynamisch te veranderen via JavaScript.
De DOM is een hiërarchische boomstructuur van een webpagina. Deze DOM-tree stelt JavaScript in staat om de inhoud van de pagina te manipuleren, en elke wijziging die in de DOM wordt aangebracht wordt op het scherm weergegeven.
Het voornaamste doel van de DOM is het faciliteren van het renderingsproces en bevat daarom veel informatie die niet voor een websitebezoeker te doorgronden is. Screenreaders en andere ondersteunende technologieën hebben een beknopte representatie van de pagina nodig zonder deze details voor visuele weergave. De DOM is dus geen goede structuur voor screenreaders.
The Accessibility Tree is een boomstructuur om screenreaders en andere ondersteunende technologieën te toegang te geven tot alleen belangrijke informatie. Het is beknopter in vergelijking met de DOM en bevat niet de details voor visuele weergave.
De accessibility tree bestaat uit nodes die met elkaar verbonden zijn. De nodes in de Accessibility Tree hebben de volgende gemeenschappelijke eigenschappen:
name:
Voor een screenreader is het belangrijk om het element te kunnen aankondigen met een beknopte maar beschrijvende naam.
description:
Optioneel een langere beschrijving om de manier waarop een gebruiker met een element moet interageren, te beschrijven.
role:
De rol van het element legt het doel van het element uit.
state:
Sommige elementen hebben state. Bijvoorbeeld: een checkbox kan Test de toegankelijkheid van uw website.checked of unchecked zijn.Website Accessibility Audit
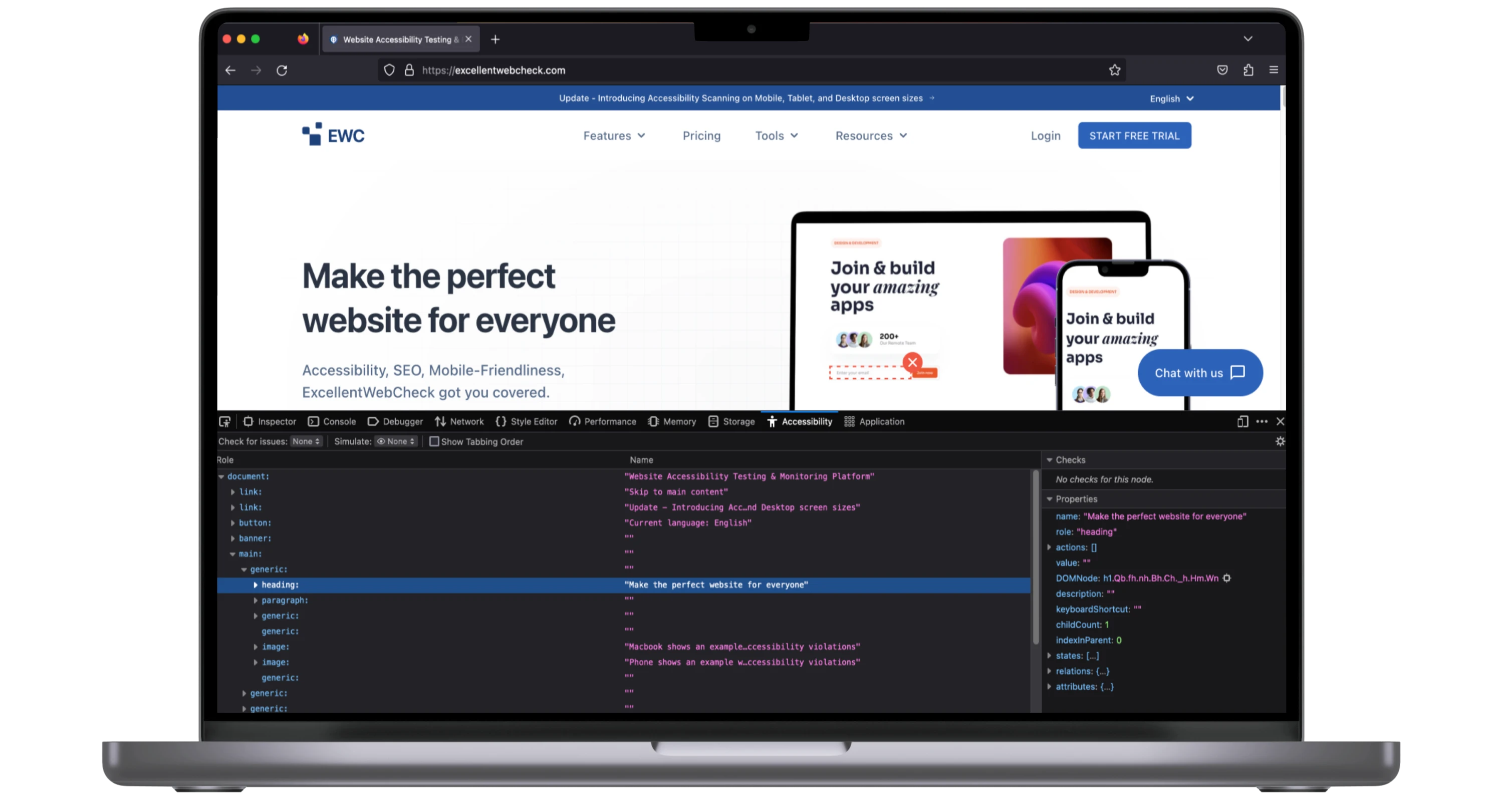
Hoe de Accessibility Tree te inspecteren?
Het is belangrijk om de Accessibility Tree te inspecteren. Mensen met visuele beperkingen, mensen die liever luisteren dan een webpagina lezen, en anderen ervaren de inhoud van de Accessibility Tree.
Als hierin labels en beschrijvingen missen moeten die worden toegevoegd aan het element. Bijvoorbeeld, een afbeelding die geen tekst in de Accessibility Tree heeft moet voorzien worden van alternatieve tekst.
Om de Accessibility Tree te inspecteren:
- Open Developer tools in de browser;
- Open de Accessibility tab.

Wat te controleren in de Accessibility Tree?
Labels en alternatieve tekst
Hebben elementen een duidelijk label? Zijn er alternatieve teksten voor media-elementen?
Duidelijke structuur
Is de volgorde waarin elementen verschijnen zoals je zou verwachten? Is de volgorde waarin elementen in de Toegankelijkheidsboom verschijnen hetzelfde als de visuele structuur van de pagina?
Roles:
Valideer dat elementen passende rollen hebben. Bijvoorbeeld: een klikbaar element dat eruitziet als een knop moet de rol button hebben.
State:
Hebben elementen de juiste status? Elementen met een status zijn bijvoorbeeld checkbox (checked) en uitbreidbare secties (expanded).
Conclusie
Het is belangrijk om het doel van de Accessibility tree te begrijpen. Door de Accessibility tree te bekijken, kunnen webontwikkelaars en testers potentiële toegankelijkheidsproblemen identificeren en noodzakelijke verbeteringen aanbrengen om een meer inclusieve gebruikerservaring te bieden. Controleer of uw website drempelvrij is.Website Accessibility Audit

Als oprichter van ExcellentWebCheck ben ik zeer gedreven om toegankelijkheid te bevorderen van gelijke toegang tot informatie en diensten online. Met de huidige snelheid van digitalisering is het cruciaal om ervoor te zorgen dat iedereen toegang heeft tot belangrijke goederen en diensten, zoals gezondheidszorg, financiële diensten, onderwijs en overheidsbronnen, ongeacht eventuele beperkingen.