What is the purpose of the Accessibility Tree?
Last updated:
What is the Accessibility Tree?
Browsers keep an in-memory model of a website in the DOM (Document Object Model). The DOM can be updated to change the web page dynamically via JavaScript.
The DOM is a hierarchical tree structure of a web page. This DOM tree enables JavaScript to manipulate the page’s content, and any modifications made to the DOM can trigger the browser to update and reflect these changes on the screen.
The main purpose of the DOM is to facilitate the rendering process. Screen readers and other assistive technologies on the other hand need a concise representation of the page without the details for visual representation.
The Accessibility Tree is a tree-like structure to facilitate screen readers and other assistive technologies. It is more concise compared to the DOM and does not have the details for visual representation.
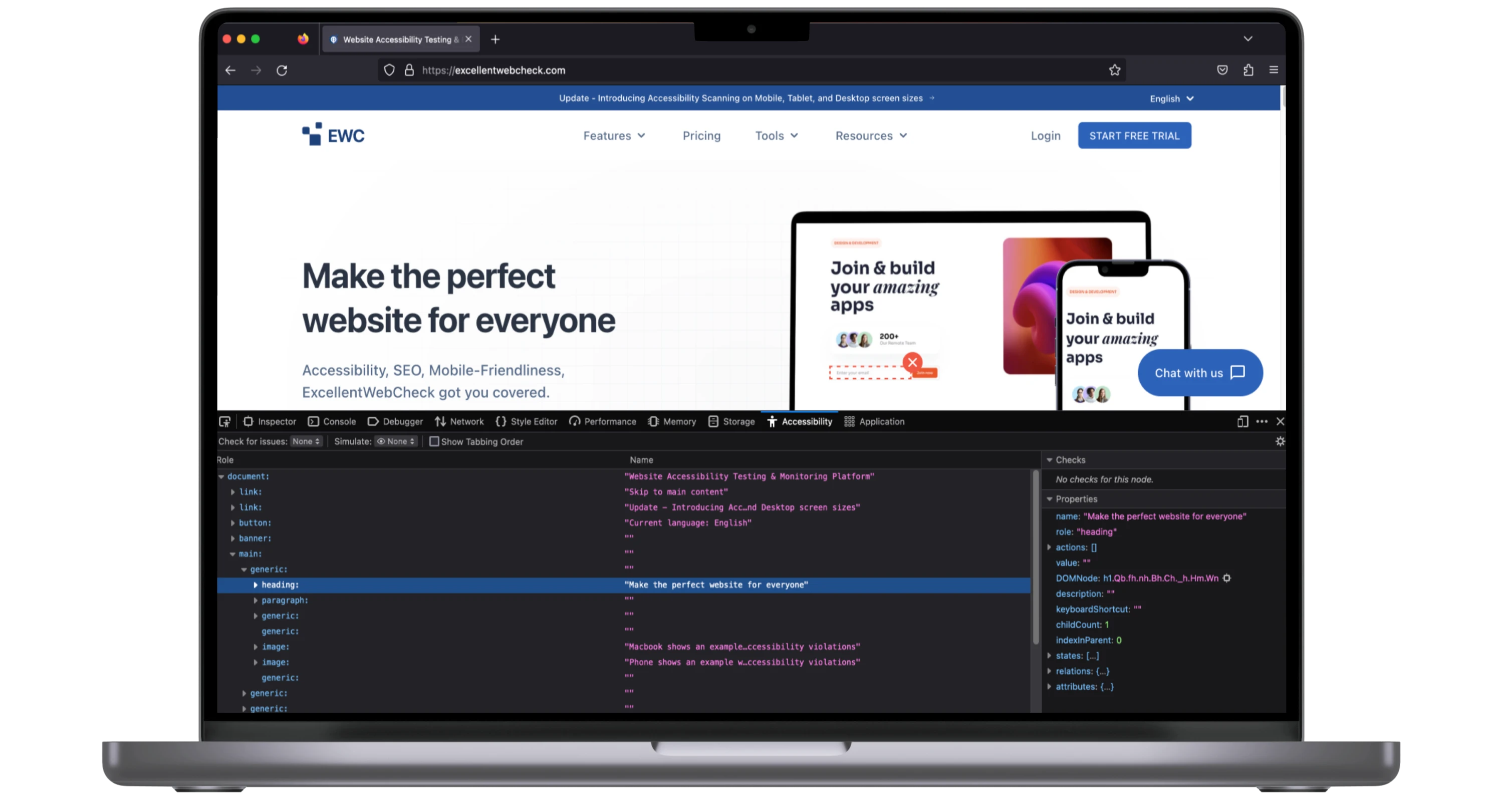
The nodes in an Accessibility Tree have some common properties:
name:
For a screen reader, it is important to be able to announce the element with a concise but descriptive name.
description:
Optionally a longer description to describe the way a user is supposed to interact with an element.
role:
The role of the element explains the purpose of the element and how one can interact with it.
state:
Some elements have state. For example: a checkbox can be Test the accessibility of your website for free.checked or unchecked.Website Accessibility Audit
How to inspect the Accessibility Tree?
It is important to review the Accessibility Tree. People with visual impairments, people who prefer to listen to instead of read a web page and others experience the contents of the Accessibility Tree.
To review the Accessibility Tree:
- Open Developer tools in your browser;
- Open the Accessibility tab.

What to review in the Accessibility Tree?
Labels and alternative text
Do elements have a clear label? Are there alternative texts for media elements?
Clear structure
Is the order in which elements appear as you would expect? Is the order in which elements appear in the Accessibility Tree the same as the visual structure of the page?
Roles:
Confirm that elements have appropriate roles. For example: a clickable element that looks like a button should have the button role.
State:
Do elements have the correct state? Elements with state are for example checkboxes (checked) and expandable sections (expanded).
Conclusion
It is important to understand the purpose of the Accessibility Tree. By reviewing the Accessibility Tree, web developers and, testers can identify potential accessibility issues and make necessary improvements to provide a more inclusive user experience. Test the accessibility of your website for free.Website Accessibility Audit

As the founder of ExcellentWebCheck, I'm very passionate about accessibility and ensuring equal access to information and services online. With the current speed of digitalization, it is crucial to make sure that everyone has access to important goods and services such as healthcare, financial services, education, and government resources, regardless of their abilities. By advocating for inclusive design principles and leveraging cutting-edge technologies, we aim to create digital environments that are not only compliant with accessibility standards but also intuitive and user-friendly for all individuals.