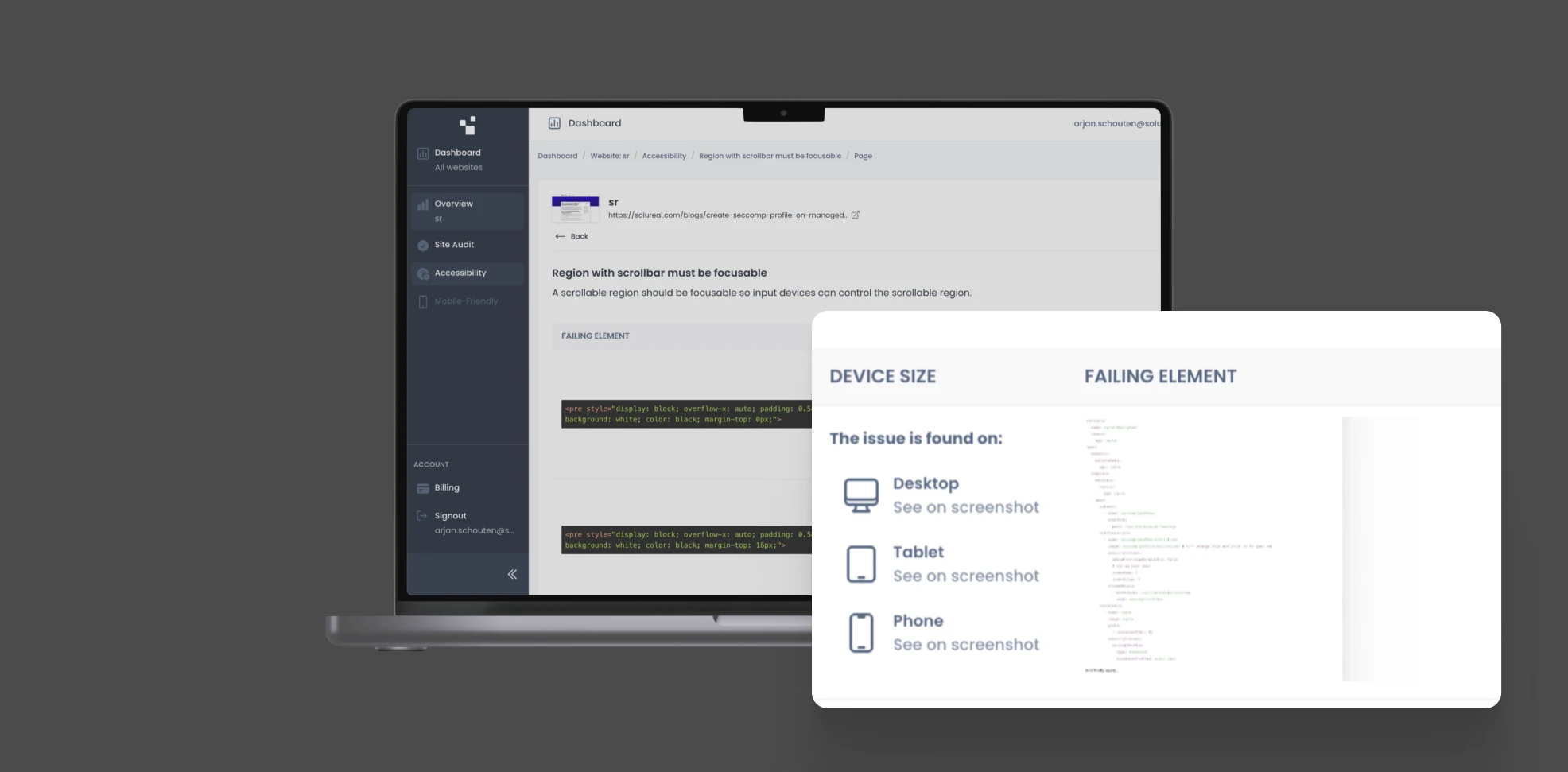
I am thrilled to announce the release of the latest Accessibility Scanner which now scans on Phone, Tablet, and Desktop screen sizes!
With this new feature, even more Accessibility issues can be fixed on websites, improving accessibility for Mobile, Tablet, and Desktop users.
You can try the Accessibility Checker for Phone, Tablet, and Desktop websites for free now by signing up for the trial.
Why is Mobile Accessibility Testing Important?
Responsive Websites use different navigation layouts on Mobile devices. It is crucial to check this navigation for accessibility issues as well as to make it compatible with Assistive Technologies such as Talkback on Android and VoiceOver on iOS.
Manual testing for Accessibility issues is time-consuming. Manual testing on multiple devices is even more time-consuming. Automated Accessibility Scanning on multiple screen sizes can be a huge time- and money saver. With ExcellentWebCheck's Website Accessibility Test, you can check your complete website on the most commonly used screen sizes.
Next update: Mobile Friendly test launched as a Google alternativePrevious update: Accessibility issues annotated on screenshots