10+ Tips on Website Accessibility for Web Developers
Last updated:
Table of Contents:
- Use HTML tags
- Provide alternative text for media
- Ensure that all form elements are labeled
- Don't rely on color only
- Provide sufficient contrast
- Use ARIA roles and attributes
- Test for Accessibility using automated testing tools
- Provide keyboard accessibility
- Test your website on different screen sizes and devices
- Accessibility as a Continuous Effort
2. Provide alternative text for media
How do people with visual impairments understand the content and context of images or videos? How can a person who is deaf or hard of hearing comprehend the audio in a video?
Providing alternative text (alt text) for media such as video, audio and images is a critical step in making your website accessible to everyone.
The Alt text is a description of the image that conveys its content and purpose to the user. It should be:
- concise,
- accurate,
- and provide meaningful information.
3. Ensure that all form elements are labeled
The label next to a form field provides information about the expected value for that field, allowing users to understand what information should be entered.
Screen readers should be able to determine which label describes the form element.
It is important to use the for attribute to connect the label to the corresponding form element, and to ensure that the label accurately describes the purpose or function of the form element.
<label for="email">Email:</label>
<input type="email" id="email" name="email">4.Don't rely on color only
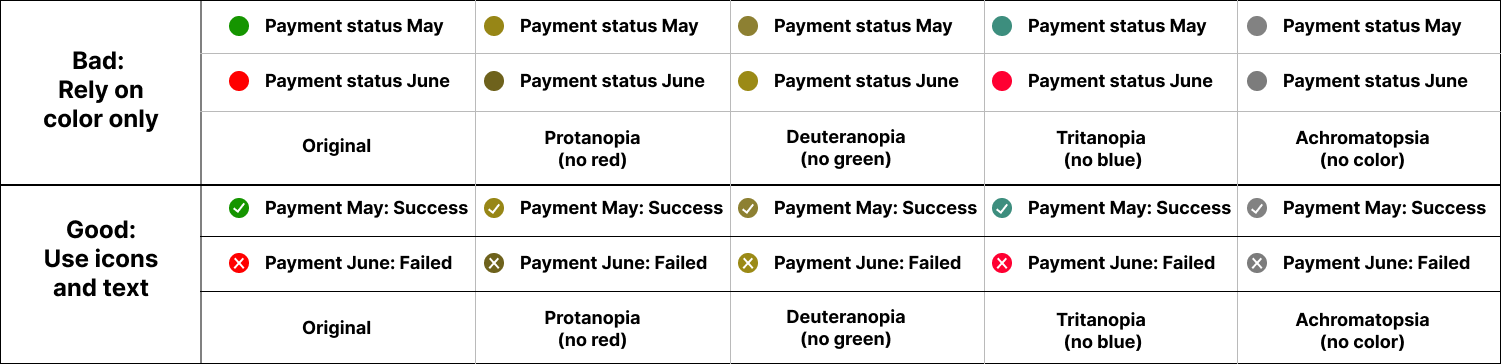
For people with vision deficiencies it is essential to not rely solely on color to convey information.
Instead, provide additional cues such as text or icons to ensure all users can understand the content.
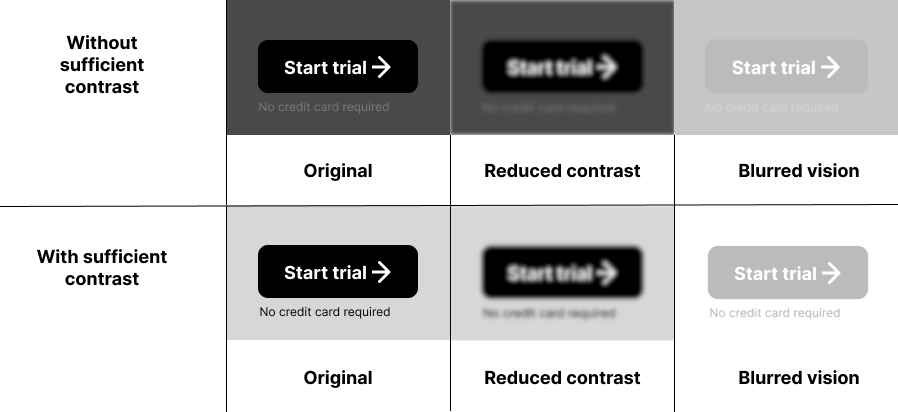
5.Provide sufficient contrast
Sufficient contrast between text and background is essential for readability and accessibility that benefits everyone.
It ensures that people with visual impairments, such as color blindness, can perceive the content properly. In general, the text should have a high contrast ratio with the background to make it stand out clearly.
Using sufficient contrast in design is crucial and benefits everyone.

6. Use ARIA roles and attributes
ARIA (Accessible Rich Internet Applications) roles and attributes can help to make web content more accessible to people with disabilities by providing information to assistive technologies like screen readers.
ARIA attributes can be used to add extra meaning to HTML elements and give context to assistive technologies about the purpose of those elements. Using ARIA roles and attributes correctly can improve the user experience for people with disabilities, making it easier for them to navigate and interact with web content.
7. Test for accessibility using automated testing tools
Testing your website for accessibility is a crucial step in ensuring that it can be used by everyone. There are various automated and manual testing tools available that can help you identify accessibility issues on your website.
These tools can check for issues such as missing alt text, improper use of HTML tags, insufficient contrast, and more. Test now how accessible your website is for freeHow Accessible is your website?
Not every accessibility issue can be automatically detected as a human interpretation and evaluation is needed, for instance, for alternative text for media.
It's important to also perform manual testing to catch issues that require evaluation by a human.
9. Test your website on different screen sizes and devices
Users use Phones, Tablets, Laptops and Desktops to navigate the web.
It's important to test your website on different screen sizes and devices to ensure that it is accessible and usable for all users.
Make sure that the website is responsive and adapts to different screen sizes.
Use an accessibility checker that tests on multiple screen sizes to make sure everyone, regardless of device can use your website.
Is your website Accessible to everyone?
Test now how accessible your website is for free
10. Accessibility as a Continuous Effort
Accessibility should not be a one-time effort. As new content is added and updates are made to a website, it is crucial to assure this content is accessible for everyone.
This requires staying up-to-date with the latest accessibility guidelines and standards and incorporating them into your development process.
To make sure you stay compliant it is important to use an accessibility monitor that automatically checks your website. Besides that, it is a good practice to plan recurring manual accessibility audits.

As the founder of ExcellentWebCheck, I'm very passionate about accessibility and ensuring equal access to information and services online. With the current speed of digitalization, it is crucial to make sure that everyone has access to important goods and services such as healthcare, financial services, education, and government resources, regardless of their abilities. By advocating for inclusive design principles and leveraging cutting-edge technologies, we aim to create digital environments that are not only compliant with accessibility standards but also intuitive and user-friendly for all individuals.